학습 목표
1. MaterialPageRoute 란 뭘까?
2. showDialog 위젯 사용해보기
1. MaterialPageRoute 란 뭘까?
MaterialPageRoute는 Flutter에서 앱 내 페이지 전환을 위한 라우터를 제공하는 위젯입니다. 이 위젯은 플랫폼별로 일관된 모양과 느낌의 페이지 전환을 제공하기 위해 디자인되었습니다.
- Navigator: Flutter에서 화면 간의 탐색을 관리하는 객체입니다. push와 pop 메서드를 주로 사용하여 새로운 화면으로 이동하거나 현재 화면을 종료합니다.
- Route: 화면(또는 페이지) 간의 단일 전환을 나타내는 객체입니다. MaterialPageRoute는 Route의 하위 클래스입니다.
- BuildContext: 위젯 트리 내에서 위젯의 위치에 대한 참조입니다. Navigator를 사용하려면 대부분의 경우 현재의 BuildContext가 필요합니다.
MaterialPageRoute
- MaterialPageRoute는 Material Design 권장 사항에 따라 페이지 전환 애니메이션을 제공합니다.
- iOS에서는 슬라이드 전환 애니메이션, Android에서는 Fade 애니메이션과 같이 플랫폼별로 알맞은 전환을 제공합니다.
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => SecondPage()));- Navigator.of(context):
- Flutter 앱에서는 여러 화면 간의 이동을 관리하기 위해 Navigator 클래스를 사용합니다.
- Navigator.of(context)는 현재 BuildContext에 연결된 Navigator의 인스턴스를 반환합니다. 즉, 앱에서 페이지 스택을 관리하는 객체에 접근하는 방법입니다.
- push():
- push() 메서드는 새로운 페이지(Route)를 현재 페이지 스택에 추가하는 메서드입니다. 이 메서드를 호출하면 새로운 페이지가 애니메이션과 함께 화면에 표시됩니다.
- push()에 전달된 Route 객체는 이동할 페이지에 대한 정보를 담고 있습니다.
- MaterialPageRoute(builder: (context) => SecondPage()):
- **MaterialPageRoute**는 Material Design 스타일의 페이지 전환 애니메이션을 사용하여 새로운 페이지를 표시하는 라우트입니다.
- builder 속성은 화면에 표시될 위젯을 반환하는 콜백 함수를 받습니다. 위의 코드에서는 SecondPage() 위젯을 반환하고 있으므로 SecondPage가 화면에 표시됩니다.
MaterialPageRoute 객체가 먼저 생성되고, Navigator의 push 메서드가 호출됩니다.
그 후 페이지 전환 애니메이션이 시작되면서 builder 콜백이 호출되어
실제로 SecondPage 위젯이 생성되고 화면에 표시됩니다
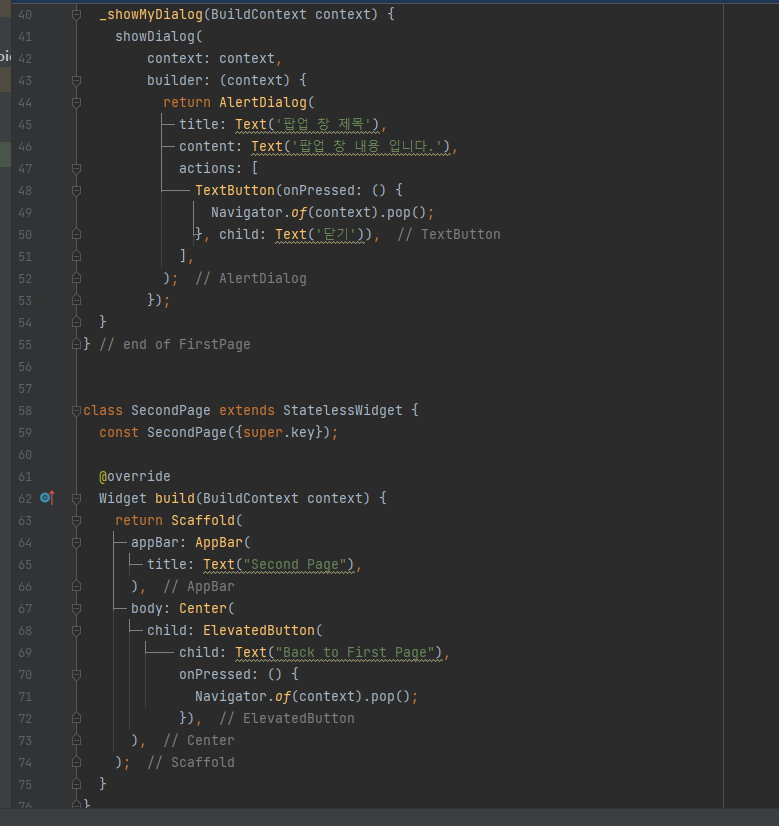
페이지 뒤로 돌아 가는 코드는??
Navigator.of(context).pop();
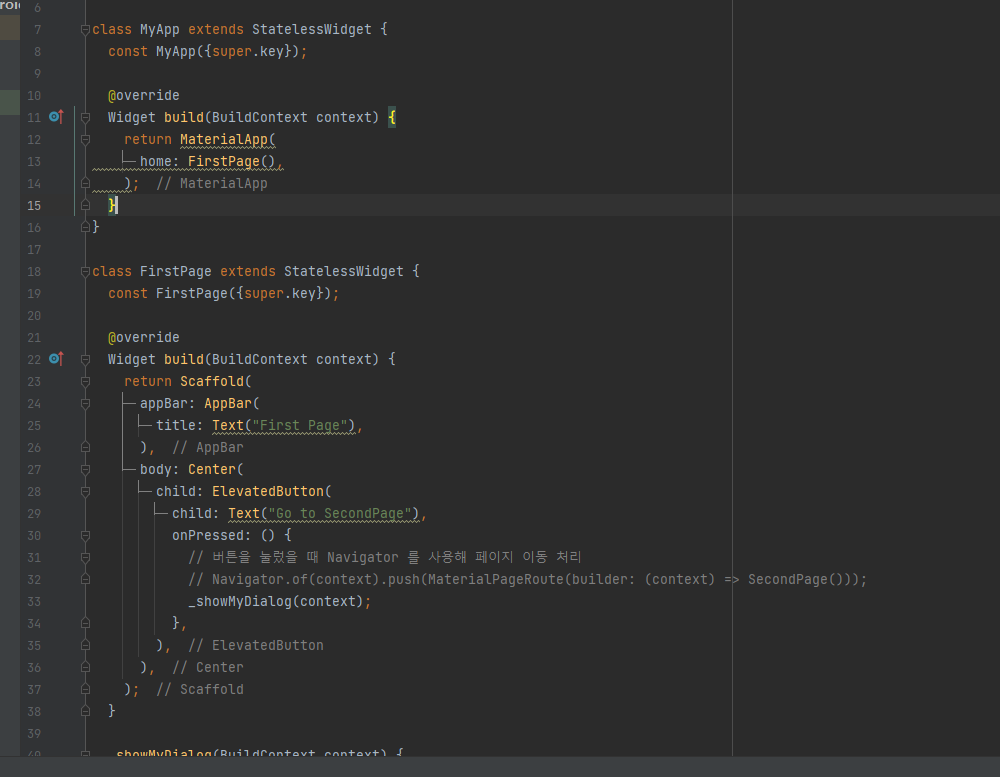
2. showDialog 위젯 사용해보기


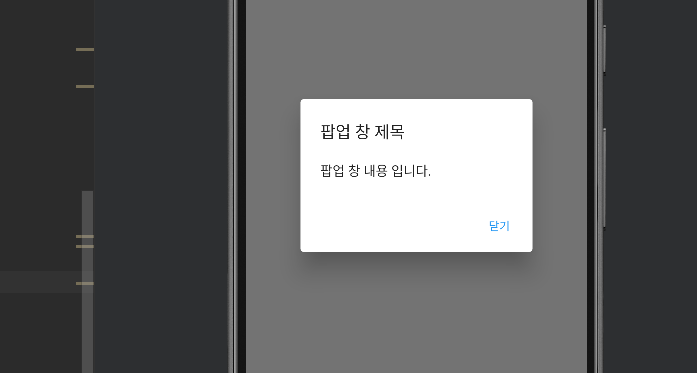
출력화면

가운데 버튼 클릭시

'Flutter' 카테고리의 다른 글
| 당근 마켓 만들어 보기 - 2 (0) | 2023.10.19 |
|---|---|
| 당근 마켓 만들어 보기 - 1 (0) | 2023.10.19 |
| 페이지 이동 기술 - 1 (상태 관리) (0) | 2023.10.17 |
| Flutter Callback - 1 (1) | 2023.10.17 |
| BuildContext 와 위젯 Key (0) | 2023.10.16 |


