이번 장에서는 MVVM 패턴을 이해할 수 있는 코드를 작성해보고 직접 도전 과제를 풀어 봅시다.
학습 목표
- 폴더 구조 잡기
- main.dart 파일 생성
- Model 클래스 만들어 보기
- ViewModel 클래스 만들어 보기
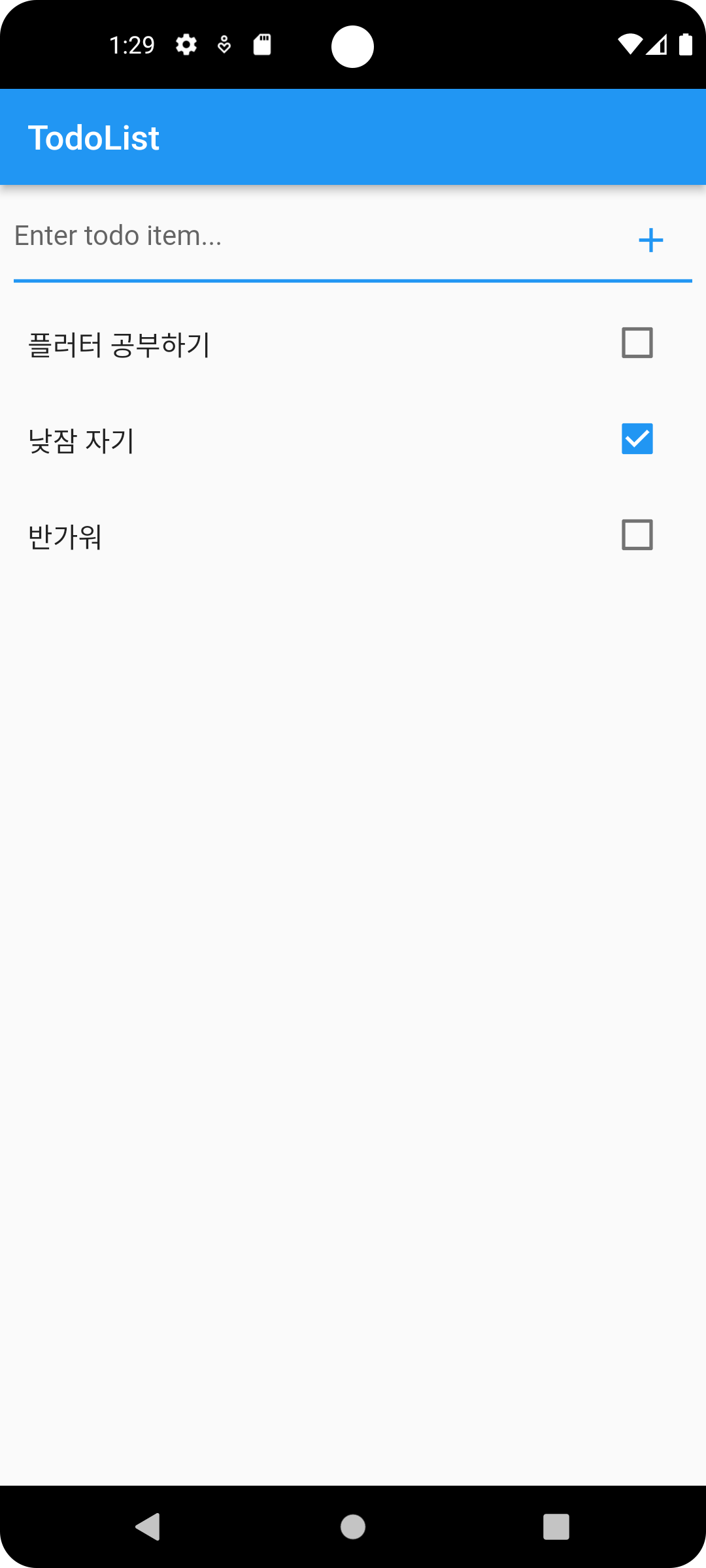
- View 만들어 보기
// Model
class TodoItem {
String title;
bool isDone;
TodoItem({required this.title, required this.isDone});
// TodoItem 비지니스 로직 생성 가능
}

시나리오 코드
main.dart

todo_item.dart(model)

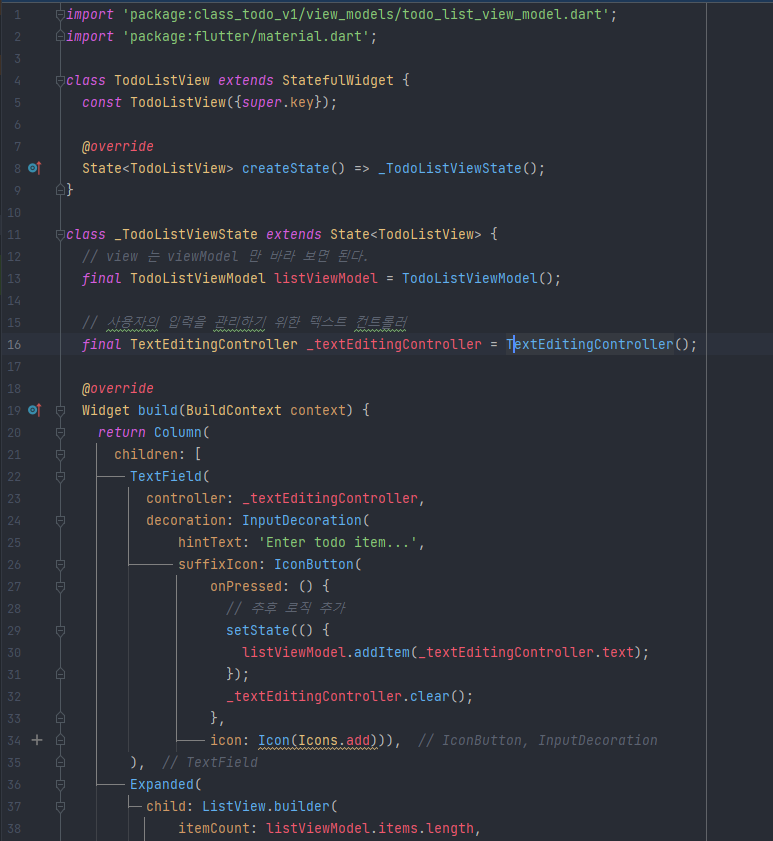
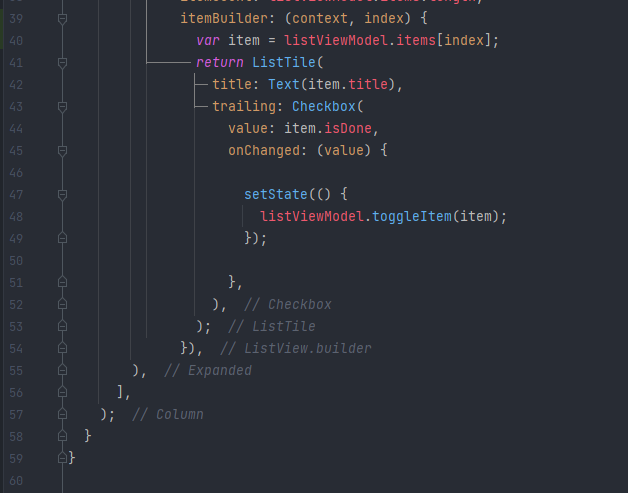
todo_list_view_model(view)


todo_list_view_model(viewModel)

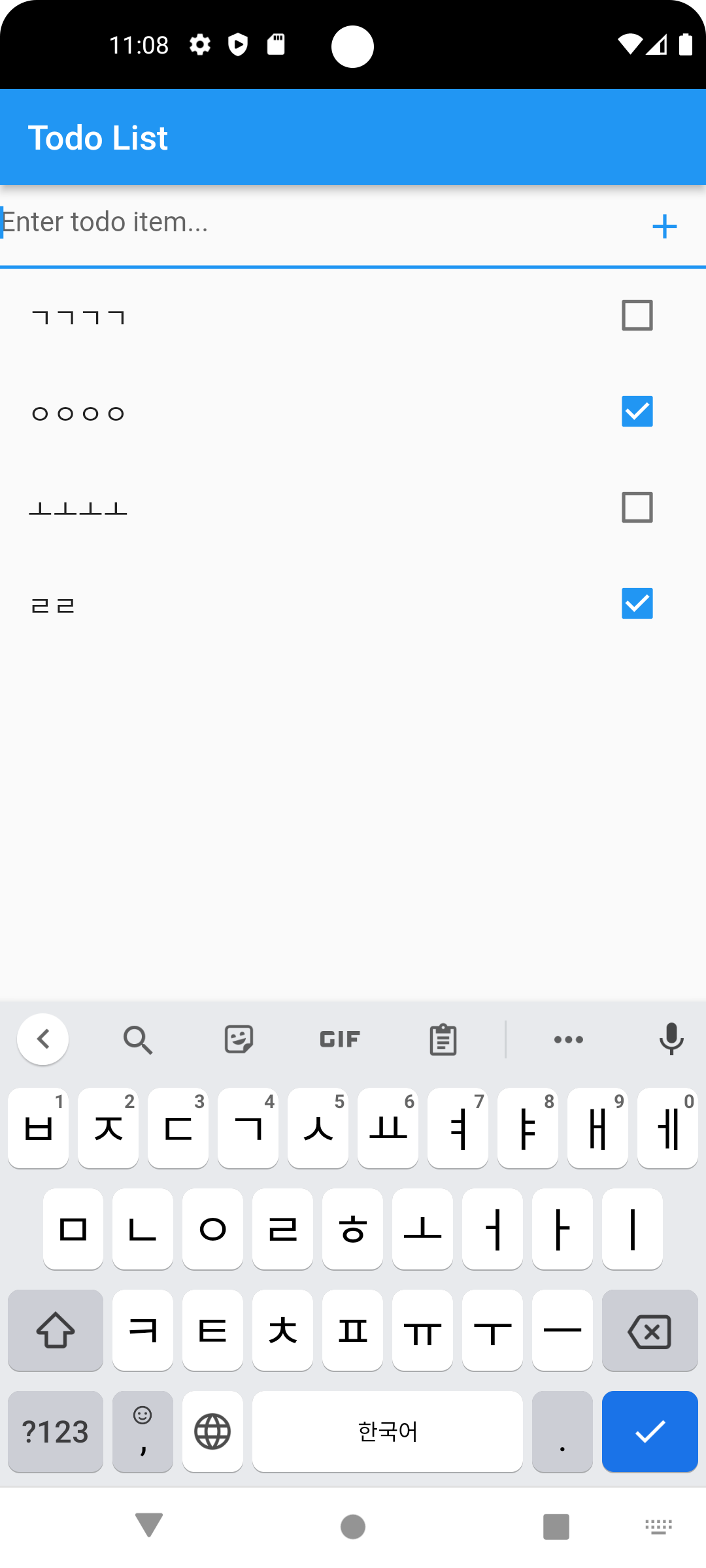
출력 결과

'Flutter' 카테고리의 다른 글
| theme 적용하기 (0) | 2023.11.01 |
|---|---|
| JWT 구축 하기 (0) | 2023.10.30 |
| Flutter MVVM 패턴 - 1 (0) | 2023.10.24 |
| Flutter - HTTP 통신 하기 (0) | 2023.10.23 |
| 당근 마켓 만들어 보기 - 5 (0) | 2023.10.20 |


