LinearLayout 이란?
LinearLayout은 세로 또는 가로의 단일 방향으로 모든 하위 요소를 정렬하는 뷰 그룹입니다.
android:orientation 속성을 사용하여 레이아웃 방향을 지정할 수 있습니다.
- orientation="vertical" - 세로
- orientation="horizontal" - 가로
LinearLayout 특징
리니어 레이아웃에는 반드시 최소 3가지 조건을 명시해주어야 한다.
1. 높이 - android:layout_height
2. 너비 - android:layout_wight
3. 배치의 방향 (세로, 가로) -
LinearLayout 기본적인 주요 속성
1) orientation : 자식뷰들의 배치방향을 수평 또는 수직 방향으로 설정합니다. (ex, orientation="vertical")
2) gravity : 해당 뷰안에 담겨 있는 컨텐츠의 배치 방향을 지정합니다. (ex, gravity="center|right")
3) weightSum : 자식뷰들의 가중치(layout_weight) 합계에 대한 최대값을 지정합니다. (ex, weightSum="10")
4) measureWithLargestChild : weight가 적용된 자식뷰들을 그 중 가장 큰 뷰의 크기로 일치시킵니다.
5) baselineAligned : 가로로 배치된 자식뷰들을 텍스트의 baseline을 기준으로 정렬합니다. (ex, baselineAligned="true")
6) baselineAlignedChildIndex : linearlayout이 baseline으로 정렬된 다른 레이아웃의 자식뷰일 경우 linearlayout 안의 자식뷰들 중 정렬의 기준으로 삼을 뷰의 index를 지정합니다. (자식뷰의 index는 0부터 순서대로 증가합니다.)
7) divider : 자식뷰들의 구분선을 지정합니다. ShowDividers를 지정해야 보여집니다. (ex, divider="?android:listDivider")
8) ShowDividers : divider를 나타내는 방식을 지정합니다. (ex, ShowDividers = "middle")
9) dividerPadding : divider의 padding 값을 지정합니다.
출처: https://kadosholy.tistory.com/128 [KADOSHoly:티스토리]
직접 구현해보기
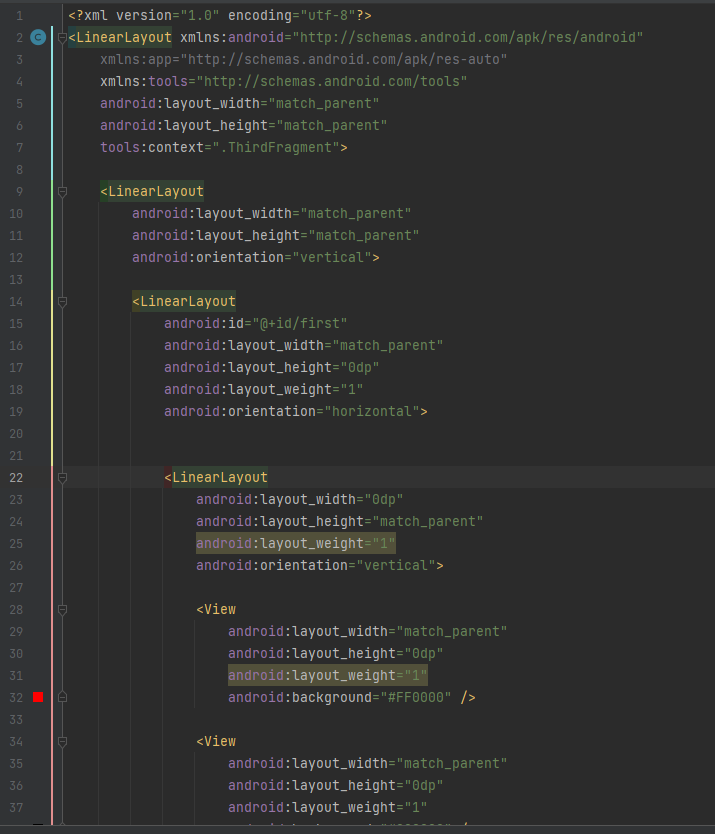
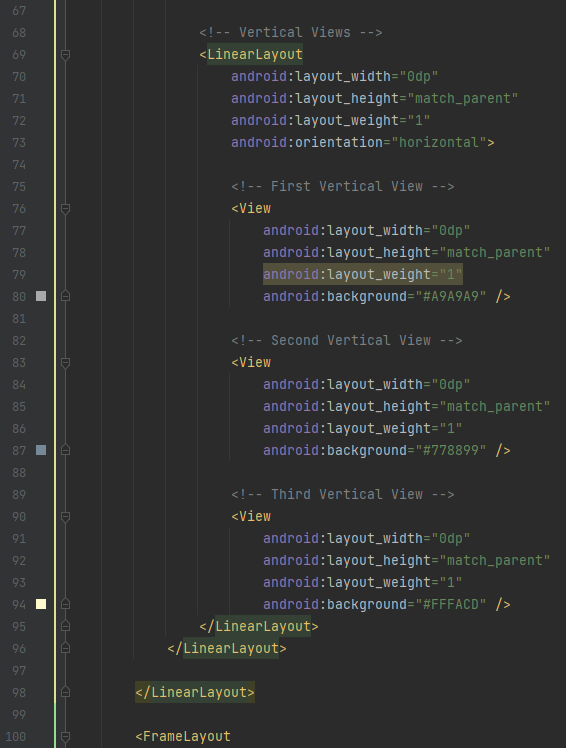
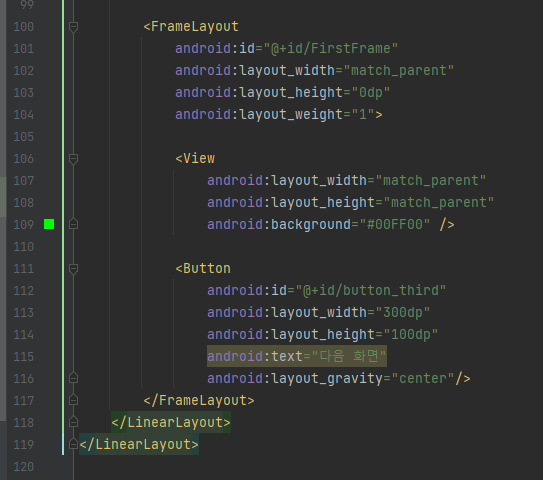
fragment_third.xml
1 2


3 4


ThirdFragment.java

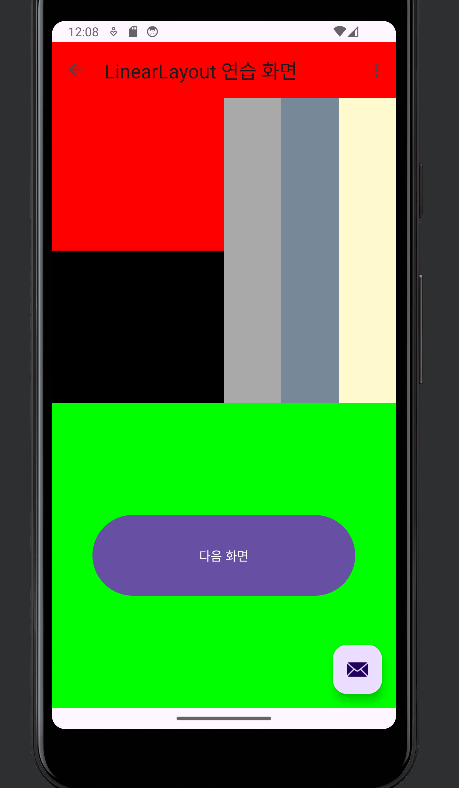
실행화면

'App > Layout' 카테고리의 다른 글
| TableLayout (0) | 2023.12.28 |
|---|---|
| ConstraintLayout(계산기 모양 만들어보기) (0) | 2023.12.27 |
| RelativeLayout (0) | 2023.12.27 |
| FrameLayout (0) | 2023.12.27 |
| 페이지 연결(버튼) (0) | 2023.12.27 |



