학습 목표
1. addEventListener() 메서드의 활용
2. 이벤트 위임(Event Delegation)와 버블링(Bubbling)
css 초기화 코드 - reset.css
... 생략
CSS 파일을 HTML에 추가
1. addEventListener() 메서드의 활용
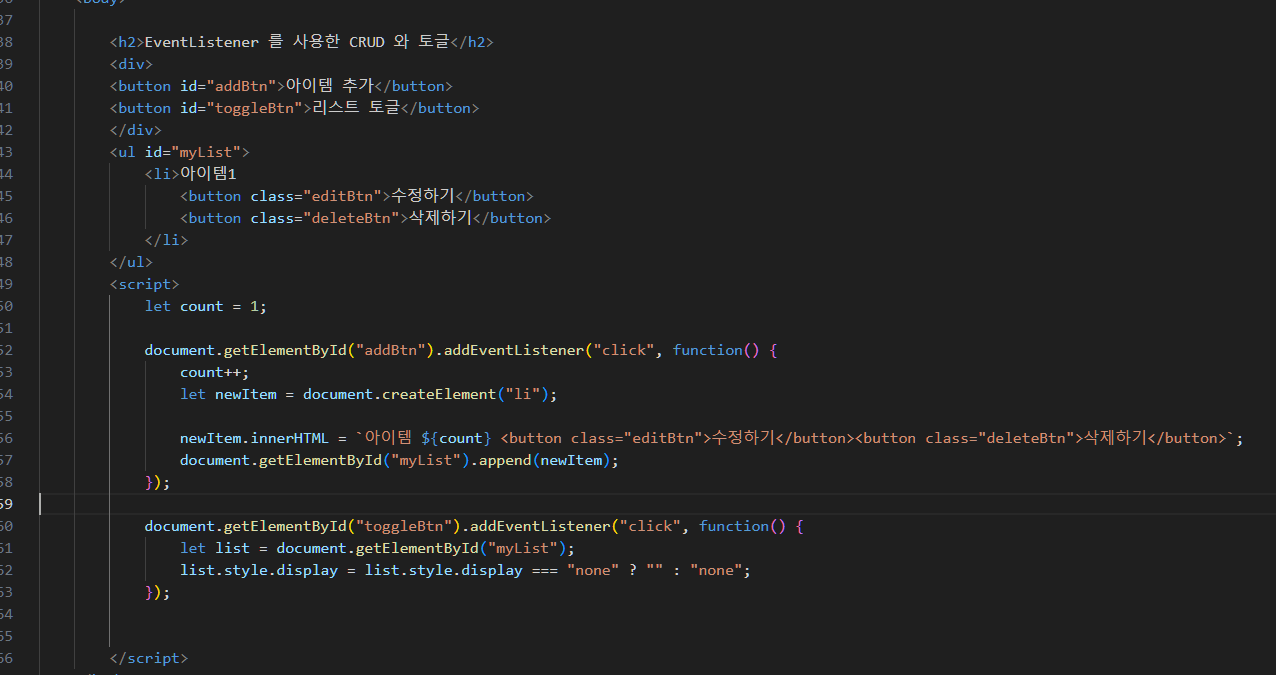
시나리오 코드 - 1


2. 이벤트 위임(Event Delegation)
이벤트 리스너를 하위 요소 개별적으로 달지 않고, 상위 요소에서 하나의 리스너로 모든 하위 요소의 이벤트를 관리하는 패턴입니다. 이 패턴은 주로 동적으로 요소가 변경될 때 유용합니다.
원리
브라우저에서 이벤트는 대상 요소에서 발생하며, 이후 상위 요소로 버블링(bubbling)됩니다. 이벤트 위임을 사용하면, 상위 요소에서 하위 요소에서 발생한 이벤트를 감지할 수 있습니다.
버블링(Bubbling)은 이벤트가 발생한 요소에서 시작해 DOM 트리를 따라 위로 올라가며 전파되는 이벤트 전파 방식입니다. 즉, 하위 요소에서 이벤트가 발생하면 그 이벤트는 상위 요소로 전파됩니다. 이를 통해 상위 요소에서 하위 요소의 이벤트를 감지할 수 있게 됩니다. |
먼저 이벤트 전파 속성 중 버블링에 대한 개념을 알아 봅시다.
시나리오 코드 - 1 (이벤트 버블링이란)



버블링 중단 하기
stopPropagation 메서드를 사용하면 이벤트 버블링을 중단할 수 있습니다.

시나리오 코드 - 2 (이벤트 위임을 활용하기 전)
이벤트 위임을 사용하지 않는 경우, 각 버튼에 개별적으로 이벤트 리스너를 추가해야 합니다.

하지만 이벤트 위임을 사용하면, ul 요소에 하나의 이벤트 리스너만 추가하여 모든 버튼의 클릭 이벤트를 처리할 수 있습니다.
시나리오 코드 - 3 (이벤트 위임을 활용)

시나리오 코드 - 4 (시나리오 1 예제 완성하기)

이벤트 위임 활용

수정


삭제

