01 _1 앱 뼈대 만들기
작업 순서
1. 폴더 및 파일 만들기
2.pubspec.yaml 파일 설정하기
3. main_screens.dart에 기본 코드 입력
4. 앱 테마 설정
5. main.dart 파일 완성하기
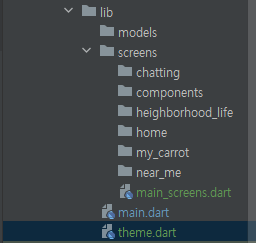
1. 폴더 및 파일 만들기
코드를 한곳에 모두 작성하는 것보다는 가독성 및 재사용을 위해 위젯이나 코드들을 별도의 폴더와 파일로 나누는 것이 좋다.
◆ 기본 폴더 구조

2.pubspec.yaml 파일 설정하기
※ pubspec.yaml 파일은 간단하게 프로젝트를 정의하는 파일
: 프로젝트의 이름, 버전, 개발 환경 등을 정의하고 앱 개발에 필요한 폰트, 아이콘 및 편리한 기능들을 가져와서 사용할 수 있게 도와주는 파일입니다.

3. main_screens.dart 기본 코드 작성

Android Studio에서 "stf"를 입력하고 자동완성 기능을 이용하면 더욱 편리
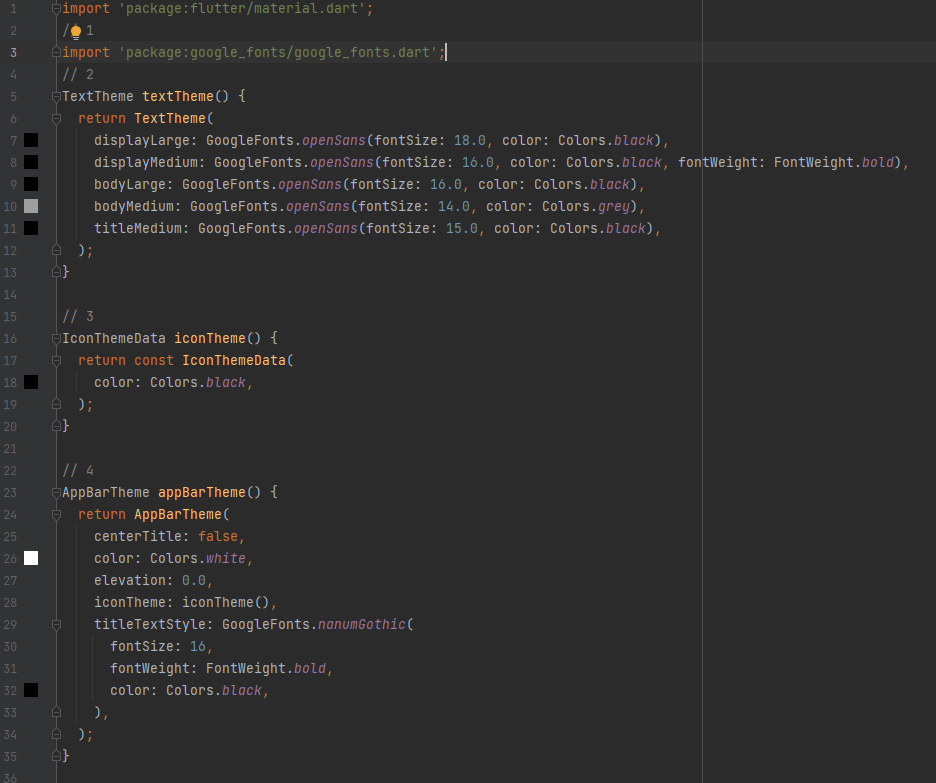
4. 앱 테마 설정하기
반복적인 글꼴과 색상 등을 매번 지정하는 것은 번거로운 일이 될 수 있다.
따라서 theme.dart 파일에서 자주 사용되는 TextTheme와 appBarTheme를 정의하고 사용해보자


1. pubspec.yaml 파일에 등록했던 폰트 관련 패키지를 import
2. Fluter에서 기본적으로 정의도어 있는 textTheme의 속성들을 우리가 사용할 스타일로 재정의
(google_font 패키지에 폰트의 종류는 약 970개 중 openSans 폰트를 사용해 크기와 색상을 지정)
3. Appbar에 사용될 스타일을 미리 정의
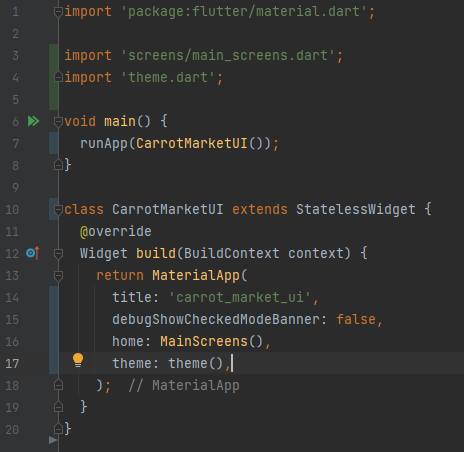
5. main.dart 파일 완성하기
샘플 코드에 불필요한 코드를 다 제거 후 작성

1. main() 함수는 앱이 시작될 때 코드의 진입점, runApp() Fluter에게 앱의 최상위 위젯이 무엇인지 알려준다.
2. 일반적으로 앱을 만들 때 필요한 Material Design type의 여러 편의 위젯들을 제공
3. MaterialApp의 home 속성은 애플리케이션이 정상적으로 시작될 때 처음 표시되는 경로(화면)을 FFlutter에게 알립니다.
lib/ screens/ main_screens.dart 파일에 정의한 MainScreens 위젯으로 지정
4. theme 속성에 theme.dart 파일에서 작업한 전역 함수 theme() 함수를 연결합니다. MaterialApp에서 기본적으로 정의되 어 있는 스타일에서 우리가 새롭게 정의한 스타일을 사용하게 됩니다.
'Flutter' 카테고리의 다른 글
| 모두의 마켓 -2 (1) | 2023.11.23 |
|---|---|
| 용어 정리 - 1 (0) | 2023.11.02 |
| 테스트 종류 (0) | 2023.11.02 |
| TODO App 만들어 보기 (0) | 2023.11.02 |
| Flutter - RiverPod 이란 (0) | 2023.11.01 |
