01 _ 2 메인화면 만들기
IndexedStack와 bottomNavigationBar를 함께 사용하는 방법과 동작 방식을 알아보자
작업 순서
1. MainScreens 위젯 기본 코드 작성하기
2. primaryColor 설정하기
3. IndexedStack의 하위 위젯 만들기
4. MainScreens 위젯 완성하기
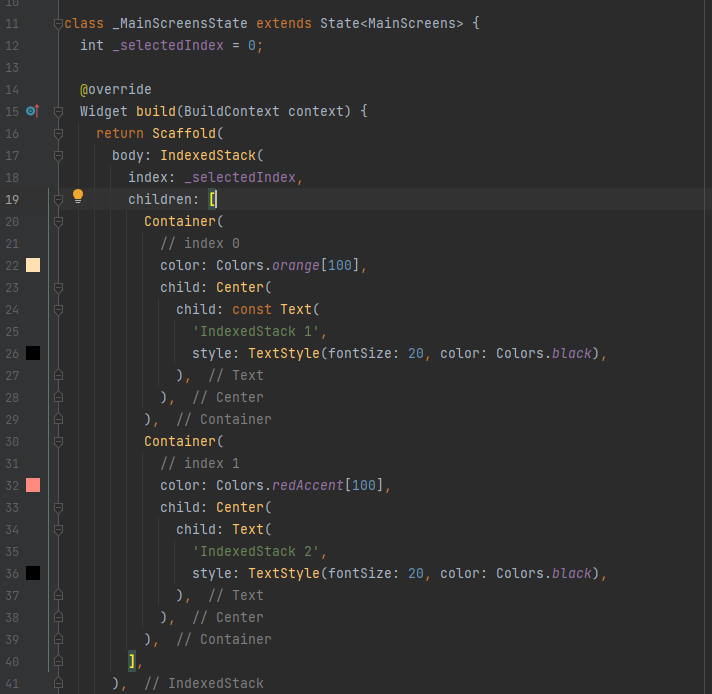
1. MainScreens 위젯 기본 코드 작성하기
메인 화면의 동작 방식 중 핵심이 되는 위젯은 IndexedStack 위젯과 BottomNavigationBar 위젯입니다.
이 두 위젯을 활용해서 사용자가 하단 아이콘 버튼을 눌렀을 때 위젯들의 상태가 변경되는 화면을 만들 수 있습니다.
main_screens.dart 파일 수정


1. 사용자가 하단 아이콘 버튼을 눌렀을 때 위젯의 index 값을 저장하는 변수입니다.
2. Scafold 위젯은 기본적인 시각적 레이아웃 구조를 간편하게 만들 수 있게 도와주는 위젯으로 AppBar,BottomSheet,BottomNavigationBar,Drawer,Body,FloatingActionButton,SnackBar 등을
편리하게 사용할 수 있게합니다.
3. IndexedStack은 한 번에 하위 항목 하나만을 보여주는 스택 위젯입니다. index 속성을 사용하여 현재 보여줘야 할 위젯 을 선택합니다.
4. 일반적으로 세 개에서 다섯 개 사이의 앱의 최상위 화면을 빠르게 탐색할 수 있게 하는 하단에 표시되는 matetial 위젯입 니다.
5. 사용자가 하단 아이콘 버튼을 눌렀을 때 index 값을 반환하는 메서드입니다. 우리는 setState 함수를 사용해서 멤버 변 수 _selectedIndex 변수에 값을 변경할 수 있습니다.
6. currentIndex 속성은 현재 선택된 BottomNavigationBarltem 항목에 대한 인덱스입니다. 이 속성을 설정해야 BottomNavigationBarltem의 활성화된 상태를 표시합니다.
실행화면


'Flutter' 카테고리의 다른 글
| 모두의마켓 - 1 (2) | 2023.11.23 |
|---|---|
| 용어 정리 - 1 (0) | 2023.11.02 |
| 테스트 종류 (0) | 2023.11.02 |
| TODO App 만들어 보기 (0) | 2023.11.02 |
| Flutter - RiverPod 이란 (0) | 2023.11.01 |
