https://docs.flutter.dev/ui/layout/constraints
Understanding constraints
Flutter's model for widget constraints, sizing, positioning, and how they interact.
docs.flutter.dev
제약조건은 아래로 향하고, 크기는 위로 올라갑니다. 부모는 위치를 지정합니다.
위젯은 부모로 부터 자신의 제약 조건을 받습니다. 제약 조건에 구성은
최소 너비, 최대 너비, 최소 높이, 최대높이 4개의 더블 타입 값으로 구성이 됩니다.
그 다음으로는 위젯은 자신의 자식 목록을 순회합니다.위젯은 자식들에게 각각의 제약 조건을 알려주고,
각 자식에게 얼마에 크기가 되고 싶은지 물어봅니다.
그 후 위젯은 자식들을 하나씩 수평(x축) 수직(y축)으로 배치 합니다.
마지막으로 위젯은 자신의 크기를 부모에게 알려 줍니다(원래 제약조건 내에서)
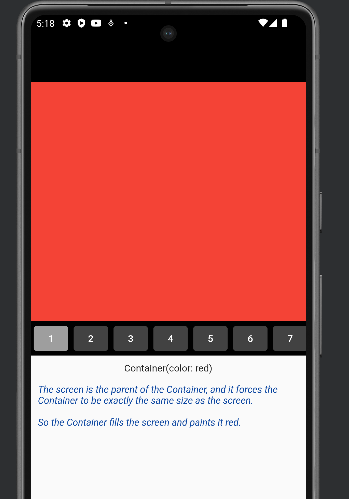
Example1




자식이 없다면, 가능한 한 많은 공간을 차지하려고 합니다. 이 경우 Container는 Scaffold의 body로 설정되어 있으므로 화면을 가득 채울 것입니다.
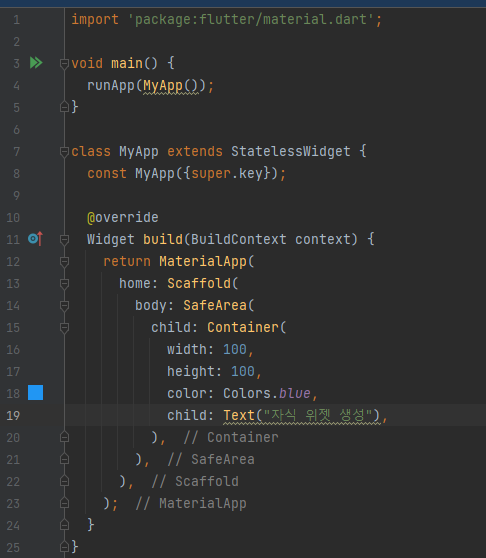
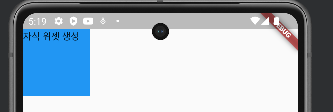
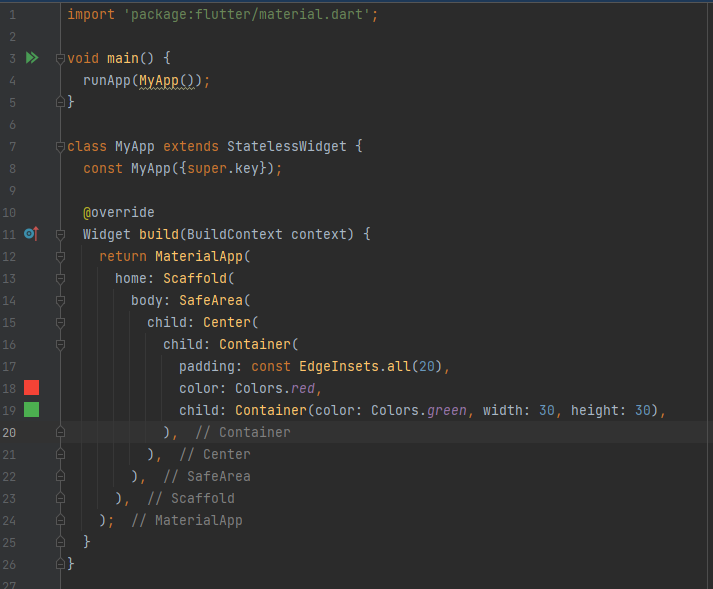
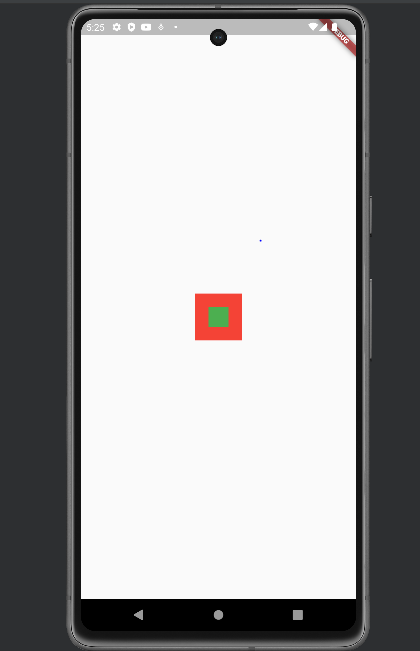
자식이 있다면, 자식 위젯의 크기에 맞춰집니다. 즉, Container 위젯은 자식 위젯인 Text 위젯의 크기만큼만 공간을 차지하게 됩니다. 만약 width와 height 속성을 사용하여 Container의 크기를 명시적으로 설정한다면, 설정한 크기에 맞춰지게 됩니다.


자식이 없다면, 가능한 한 많은 공간을 차지하려고 합니다. 이 경우 Container는 Scaffold의 body로 설정되어 있으므로 화면을 가득 채울 것입니다.
자식이 있다면, 자식 위젯의 크기에 맞춰집니다. 즉, Container 위젯은 자식 위젯인 Text 위젯의 크기만큼만 공간을 차지하게 됩니다. 만약 width와 height 속성을 사용하여 Container의 크기를 명시적으로 설정한다면, 설정한 크기에 맞춰지게 됩니다.
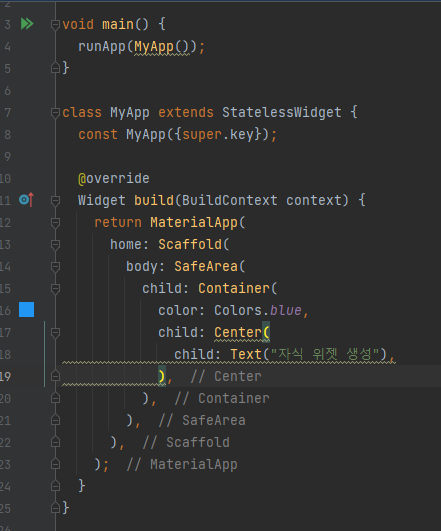
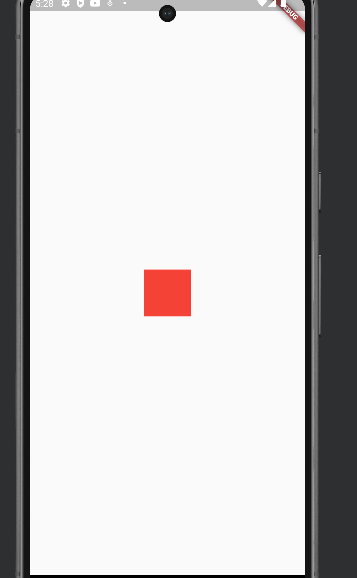
Flutter에서 Container 위젯의 크기는 주로 자식 위젯의 크기와, 주어진 제약 조건(constraints)에 따라 결정됩니다. Container 위젯이 Center 위젯을 자식으로 가지더라도, 그 크기가 자동으로 화면에 최대로 커지는 것은 아닙니다.
하지만, Container 위젯이 명시적인 크기를 가지지 않고, 자식 위젯이 Center 위젯인 경우에는, Container 위젯은 부모 위젯이 제공하는 최대의 공간을 차지 합니다.
Example8




Flutter에서 Container 위젯의 크기는 주로 자식 위젯의 크기와, 주어진 제약 조건(constraints)에 따라 결정됩니다. Container 위젯이 Center 위젯을 자식으로 가지더라도, 그 크기가 자동으로 화면에 최대로 커지는 것은 아닙니다. 하지만, Container 위젯이 명시적인 크기를 가지지 않고, 자식 위젯이 Center 위젯인 경우에는, Container 위젯은 부모 위젯이 제공하는 최대의 공간을 차지 합니다.
'Flutter' 카테고리의 다른 글
| ScrollView (0) | 2023.09.25 |
|---|---|
| Stack 위젯 (0) | 2023.09.25 |
| 책 예제 (0) | 2023.09.22 |
| Expanded 위젯 (비율로 배치) (0) | 2023.09.22 |
| Flexible 위젯 (비율로 배치) (0) | 2023.09.22 |



