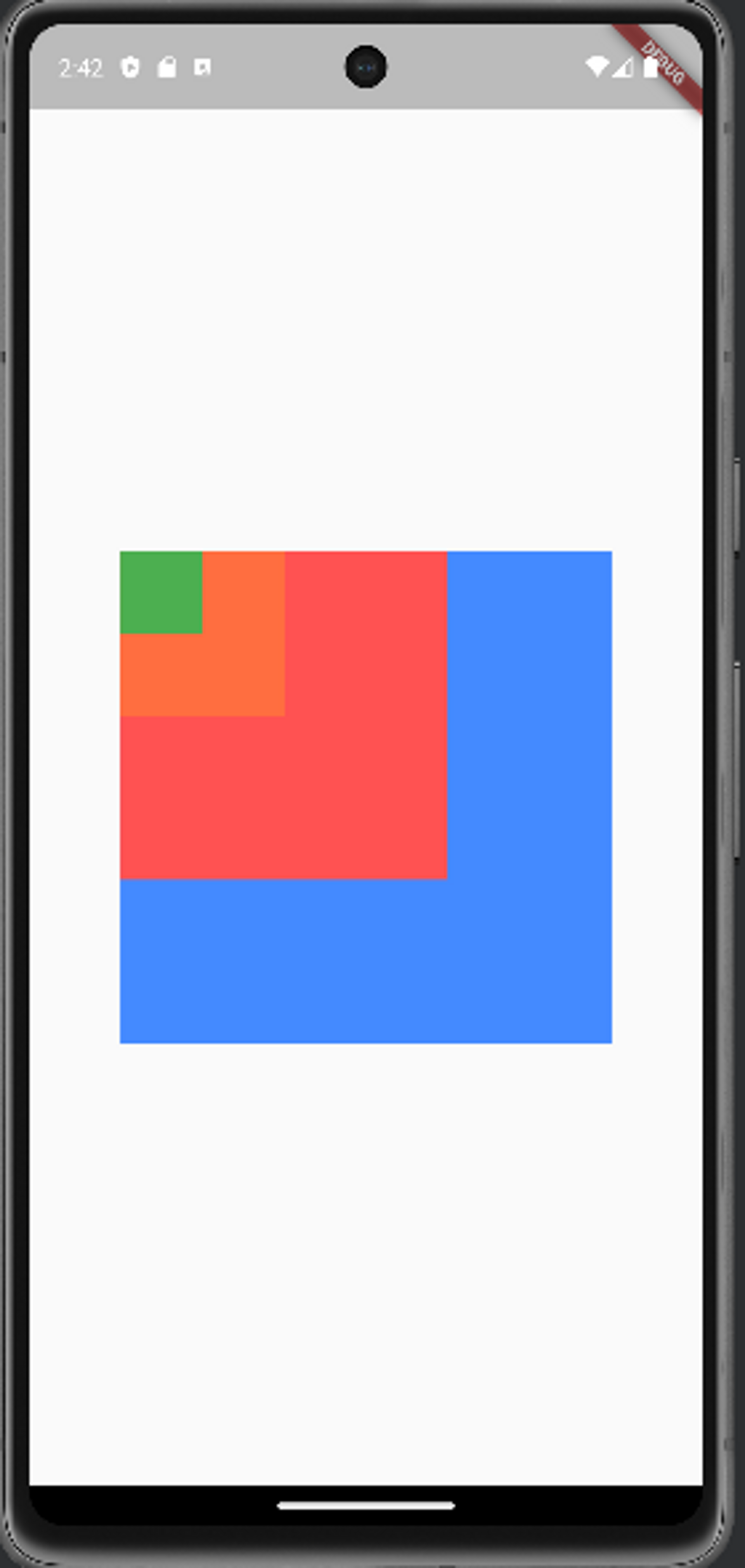
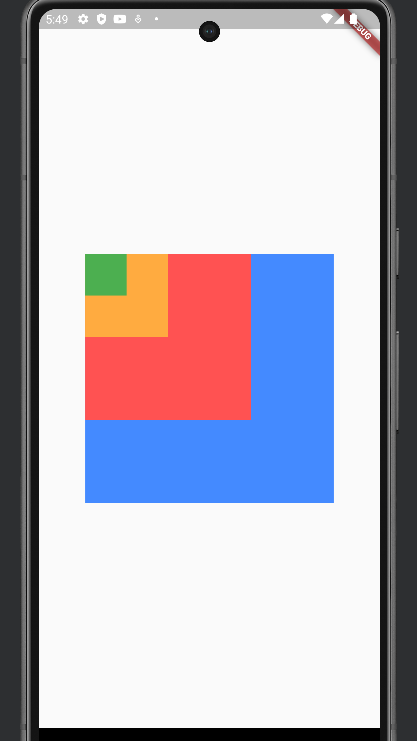
Stack 위젯은 Flutter에서 여러 자식 위젯을 겹치게 배치할 수 있게 해주는 컨테이너 위젯입니다
Stack 내의 모든 자식은 오버레이 구조로 배열되어, 리스트의 앞쪽에 있는 위젯이 아래쪽에 위치하게 됩니다.
Stack 위젯은 주로 위젯들 간의 위치를 상대적으로 정의할 때 사용됩니다.
주요 개념 확인
Overlay Structure Stack은 오버레이 구조를 갖습니다. 이는 Stack 내의 첫 번째 자식이 맨 아래에 배치되고, 두 번째 자식이 첫 번째 위에, 세 번째 자식이 두 번째 위에 배치된다는 것을 의미합니다.
Alignment Stack은 자식 위젯들을 정렬하기 위해 alignment 속성을 사용합니다. 이 속성은 Stack의 모든 자식들이 배치될 위치를 결정합니다. 예를 들어, Alignment.center를 사용하면 모든 자식 위젯들이 Stack의 중앙에 배치됩니다. Positioned Widget: Stack 내의 자식 위젯의 위치를 좀 더 상세하게 지정하려면 Positioned 위젯을 사용할 수 있습니다. Positioned 위젯은 top, right, bottom, left 속성을 통해 위치를 지정합니다. Sizing: Stack의 크기는 unpositioned 자식 위젯들 중 가장 큰 위젯의 크기에 의해 결정됩니다. positioned 자식 위젯은 Stack의 크기에 영향을 주지 않습니다.
Positioned Stack 내의 자식 위젯의 위치를 좀 더 상세하게 지정하려면 Positioned 위젯을 사용할 수 있습니다. Positioned 위젯은 top, right, bottom, left 속성을 통해 위치를 지정합니다.




도전 과제
- 1번

완료


- 2번

완료


- 3번



'Flutter' 카테고리의 다른 글
| 레시피 앱만들어 보기 (0) | 2023.10.11 |
|---|---|
| ScrollView (0) | 2023.09.25 |
| Constraint(제약 조건) (0) | 2023.09.25 |
| 책 예제 (0) | 2023.09.22 |
| Expanded 위젯 (비율로 배치) (0) | 2023.09.22 |



