학습 목표
1. Flutter의 레이아웃 매커니즘의 작동 방식
2. 위젯의 수직, 수평 배치
https://docs.flutter.dev/ui/layout/tutorial
Building layouts
Learn how to build a layout.
docs.flutter.dev
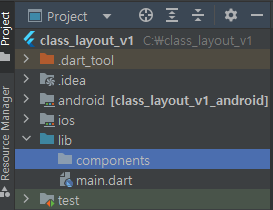
폴더 구조 잡기

작업 순서
1. 기본 코드 작성하기
2. 레이아웃 확인 하기
3. title section 구현 하기
4. button section 구현 하기
5. Text section 구현 하기
6. Image section 구현 하기
7. ListView 로 변경하기
1. 기본 코드 작성하기

결과 보기

2. 레이아웃 확인 하기

다음으로 각 행을 도표화합니다. 이미지 섹션, Title 섹션, Button 섹션,텍스트 섹션을로 구분 하기
- Title 섹션

- Button 섹션

3. title section 구현 하기

/1/
Expanded 위젯 안에 Column을 넣으면 해당 row에서 남아있는 모든 여유 공간을 사용하여 column을 늘립니다. crossAxisAlignment 속성을 CrossAxisAlignment.start로 설정하면 column이 row의 시작 부분에 위치하게 됩니다.
/2/
텍스트의 첫 번째 행을 Container 안에 넣으면 패딩을 추가할 수 있습니다. Column의 두 번째 자식도 텍스트이며, 회색으로 표시됩니다.
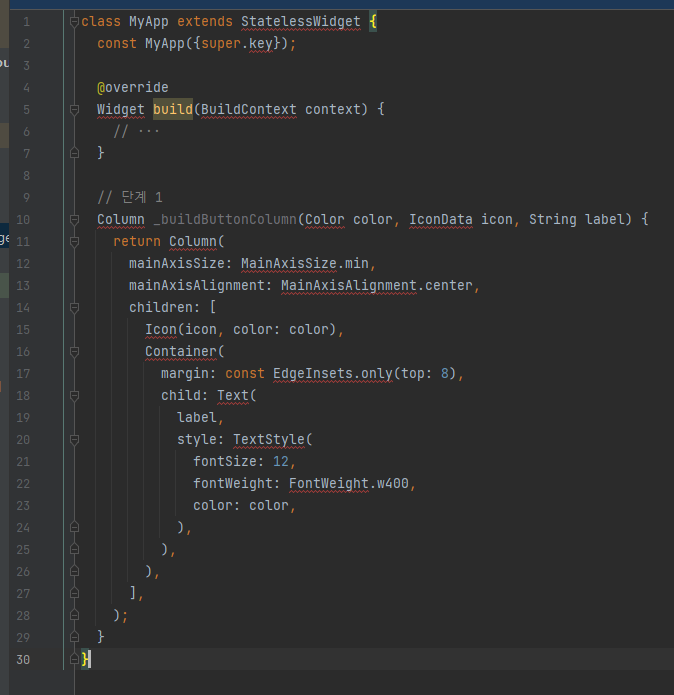
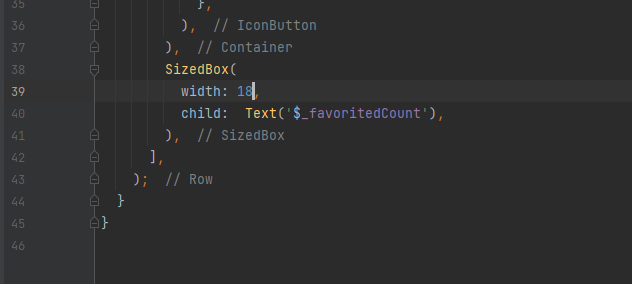
4. button section 구현 하기
: 재활용 함수 만들어 보기

_buildButtonColumn함수 사용 하기


🙂 Context의 사용 사례
- 테마 데이터 가져오기 Theme.of(context)를 사용하여 현재 테마 데이터에 액세스할 수 있습니다.
- Navigator 사용하기 페이지 전환을 위해 Navigator.of(context)를 사용할 수 있습니다.
- 상위 위젯에서 제공된 데이터에 액세스 Provider 패키지나 InheritedWidget을 사용하여 context를 통해 데이터에 액세스할 수 있습니다.
| BuildContext란 위젯 트리를 건물의 층과 같이 생각해보세요. 여러분이 건물 안에서 어디에 있는지 알려면 현재의 위치나 방향을 알아야 합니다. context는 Flutter 앱의 건물에서 현재 위치와 방향을 알려주는 나침반과 같습니다. 여러분이 어떤 층에 있는지, 어떤 방에 있는지를 알게 해주며, 그 위치에 따라 어떤 서비스나 정보에 액세스할 수 있는지를 알려줍니다. 결론 context는 위젯의 현재 위치와 관련된 정보를 포함하는 객체입니다. 이를 사용하여 위젯 트리의 다른 부분과 상호 작용하거나, 특정 메타데이터를 얻거나, 상위 위젯에서 제공된 데이터에 액세스할 수 있습니다. |
결과 보기

5. Text section 구현 하기

6. Image section 구현 하기



7. ListView 로 변경하기

ListView는 Flutter에서 가장 흔히 사용되는 스크롤 가능한 위젯 중 하나입니다. 주로 긴 목록의 항목을 표시하는 데 사용되며, 각 항목은 위젯으로 구성됩니다.
주요 속성
scrollDirection: 스크롤 방향을 결정합니다. 기본적으로 수직(Axis.vertical)입니다. reverse: 이 값이 true로 설정되면 목록의 순서가 반대로 표시됩니다. shrinkWrap: ListView의 높이가 자식 위젯의 합계 높이와 동일하게 설정되어야 할 때 true로 설정합니다. padding: 각 항목 주위의 패딩을 설정합니다
주요 함수
ListView.builder: 대규모 목록을 위한 생성자입니다. itemBuilder를 통해 목록 항목을 동적으로 생성하며, itemCount로 항목 수를 지정합니다. 이는 메모리 효율을 위해 현재 화면에 표시되는 항목만 렌더링합니다. ListView.separated: ListView.builder와 유사하지만, 두 항목 사이에 분리자 위젯을 추가할 수 있습니다. separatorBuilder를 사용하여 분리자를 지정합니다. ListView.custom: 사용자 정의 자식 모델로 목록 뷰를 만듭니다. childrenDelegate를 사용하여 어떻게 항목이 구성되어야 하는지 지정합니다. ListView.fixed: 고정된 항목 수를 가진 목록을 생성합니다.
최종
- main.dart




- favorited_widget



결과화면


'Flutter' 카테고리의 다른 글
| BuildContext 와 위젯 Key (0) | 2023.10.16 |
|---|---|
| Life Cycle (0) | 2023.10.16 |
| 레시피 앱만들어 보기 (0) | 2023.10.11 |
| ScrollView (0) | 2023.09.25 |
| Stack 위젯 (0) | 2023.09.25 |



